BACKGROUND
About the project
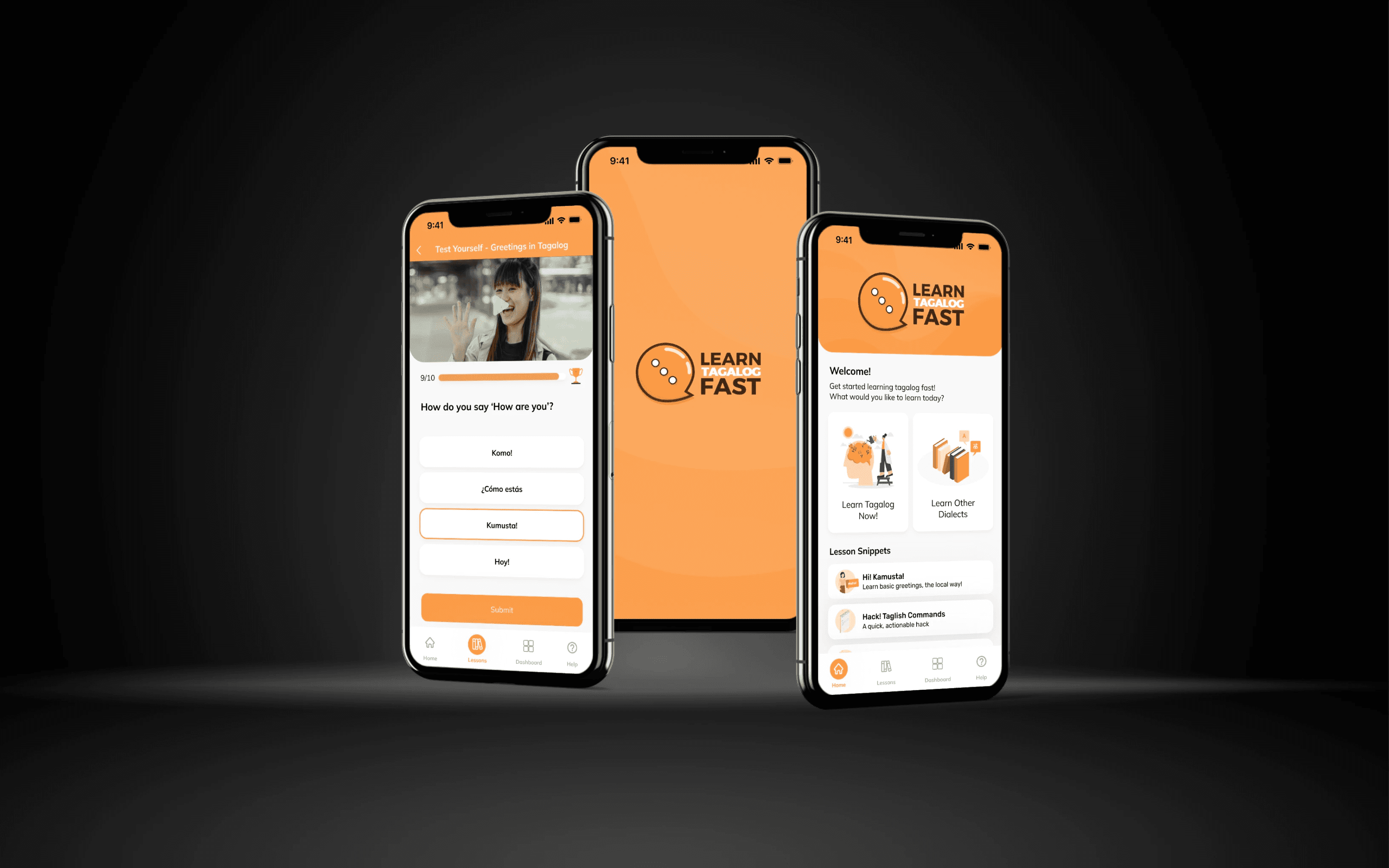
Learn Tagalog Fast (LTF) is a language learning platform designed to help non-Tagalog speakers rapidly acquire practical Tagalog skills. Traditional learning methods often don't fit the needs of modern learners seeking to master Tagalog efficiently.
Over the past 7 years, LTF has successfully instructed a diverse range of students, including those from prominent organizations like Home Credit, the European Union, and the US Army.
What the client want to achieve:
Learn Tagalog Fast would like to double their sales per month or explore ways of generating revenue.
They also give emphasis to utilizing their existing branding from the app and improve from it.

The problem that hinders them from achieving their goal:
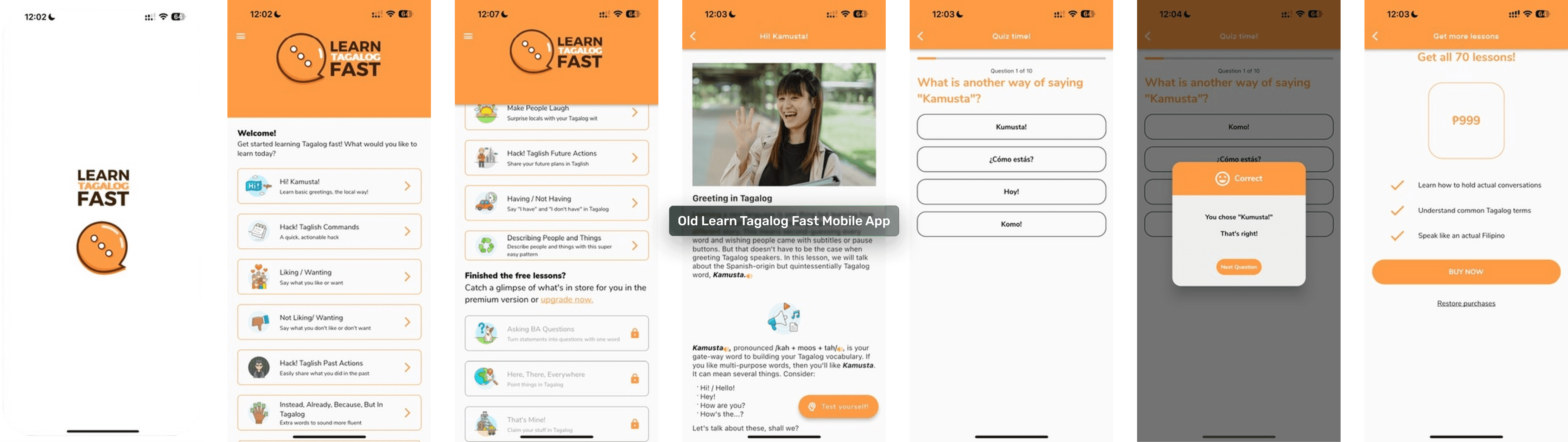
Previously, lessons were conducted through face-to-face sessions or video calls, alongside self-paced learning via the app. However, starting in 2022, all face-to-face and video call options will be discontinued, leaving only app-based, self-paced learning available.
WORKSHOP PREPARATION
How and why we chose Design Sprint?
Given the client's timeline of 5 days for this project, our objective was to conduct a design sprint to brainstorm and structure our concepts, ultimately delivering a high-fidelity prototype.
Before initiating the workshops, we distributed roles among ourselves, and I was designated as the Recruiter for this sprint.
Storyboarding — Workshop Day 3
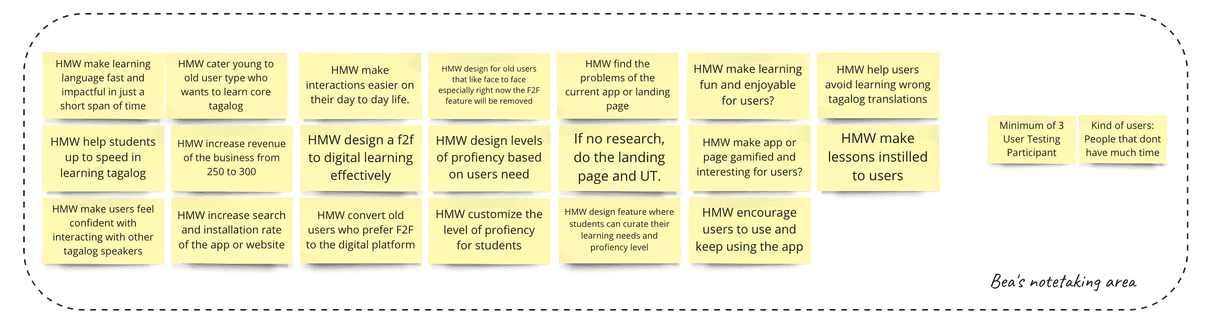
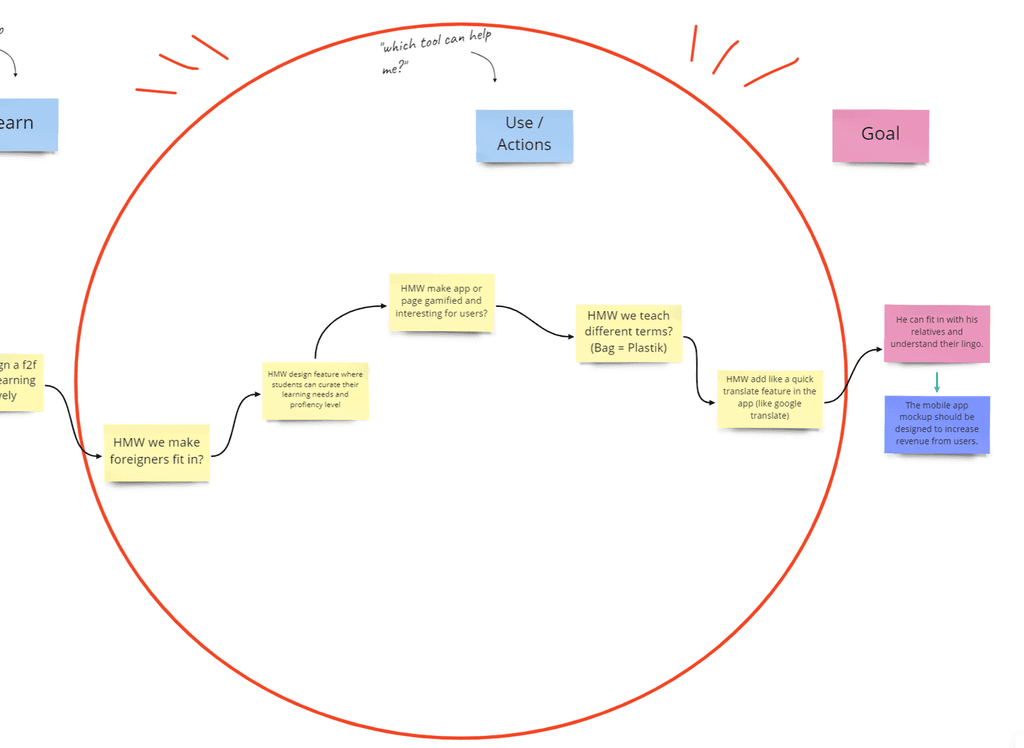
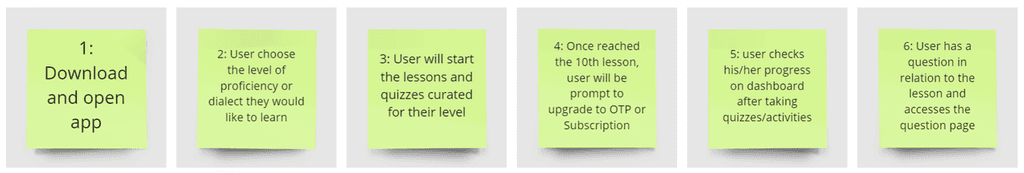
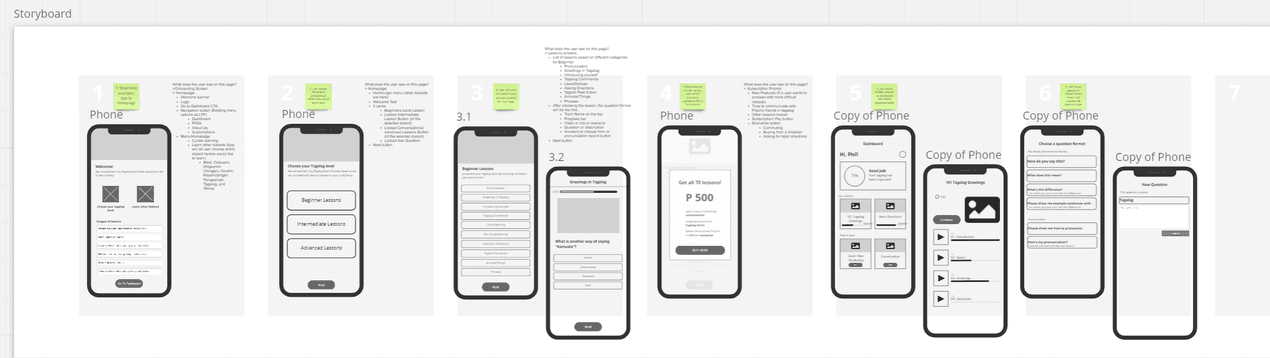
The goal of the day was to choose the solution the team will test and outline all necessary details using a Storyboard. The Storyboard allows us to sketch out the entire journey through our product, ensuring everyone is aligned on what will be included in the prototype. We began the workshop by collaboratively listing the features and components we expect to see on each screen, aiming to address the sprint questions.
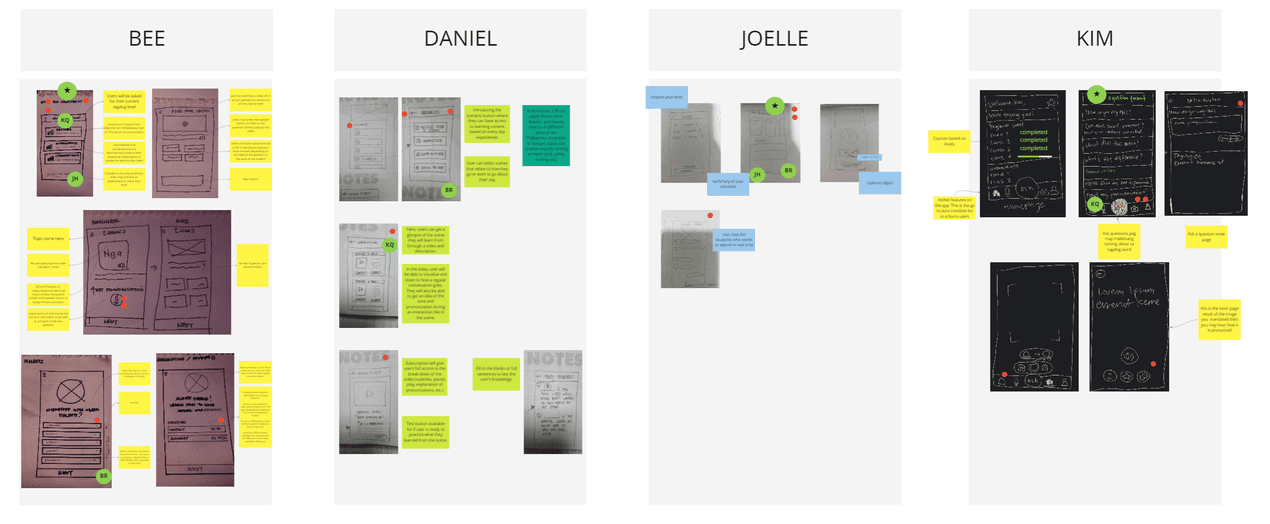
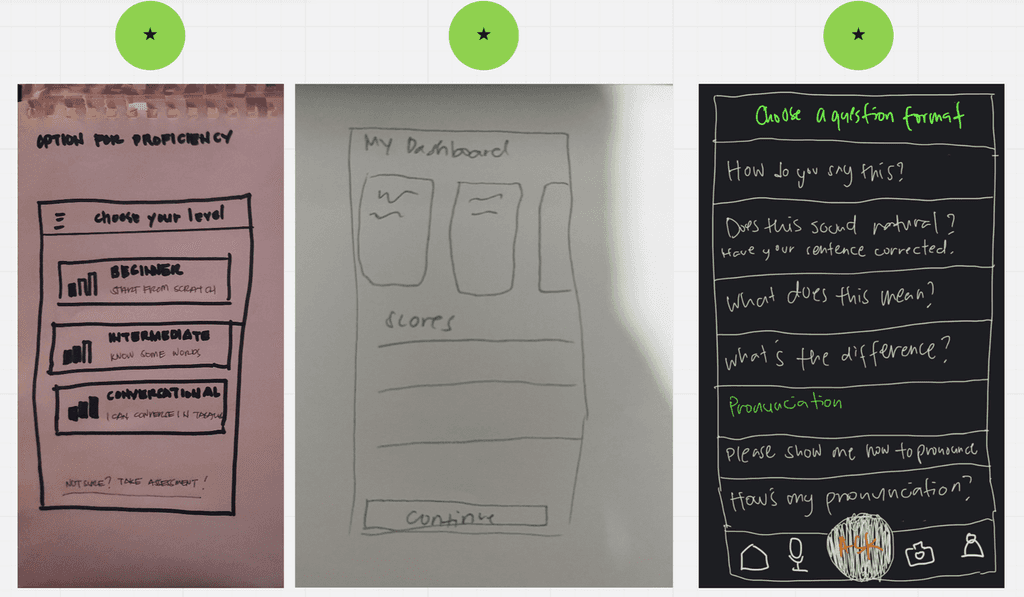
As the Interaction Design lead, I guided the team to divide the user test flow and ideate 2 low-fidelity screens each based on the listed features and components.
Snippet of our low fidelity screens ready for execution on the Figma.
Once the Storyboard was finalized, we proceeded with the digital prototype, while I recruited potential testers scheduled for Day 5. Our team finished ahead of schedule, allowing us to start designing our Figma prototype.
Turning into life! — Workshop Day 4
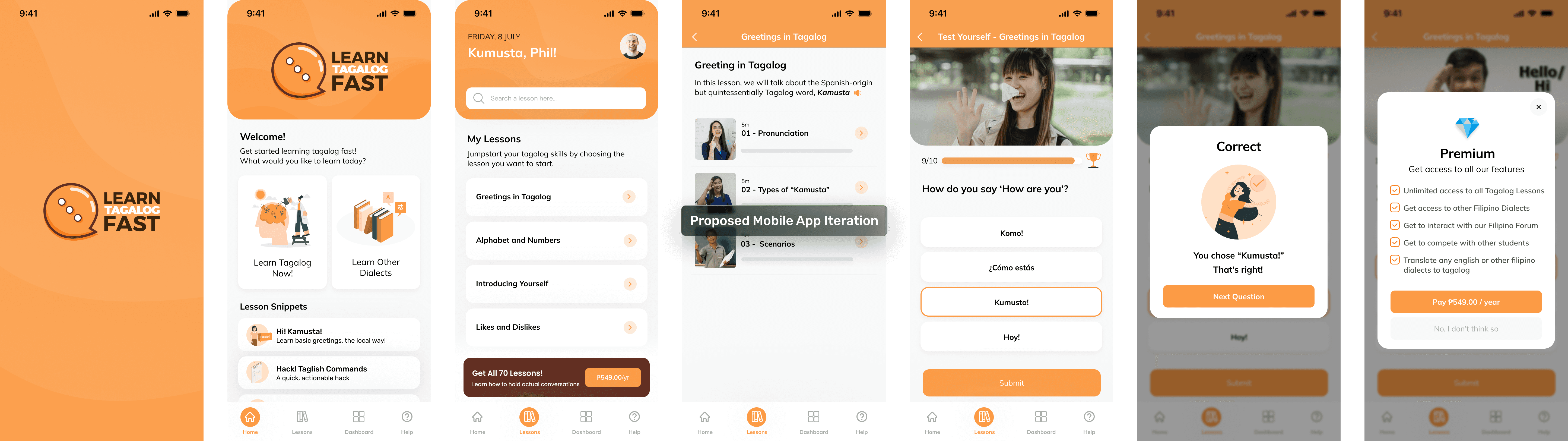
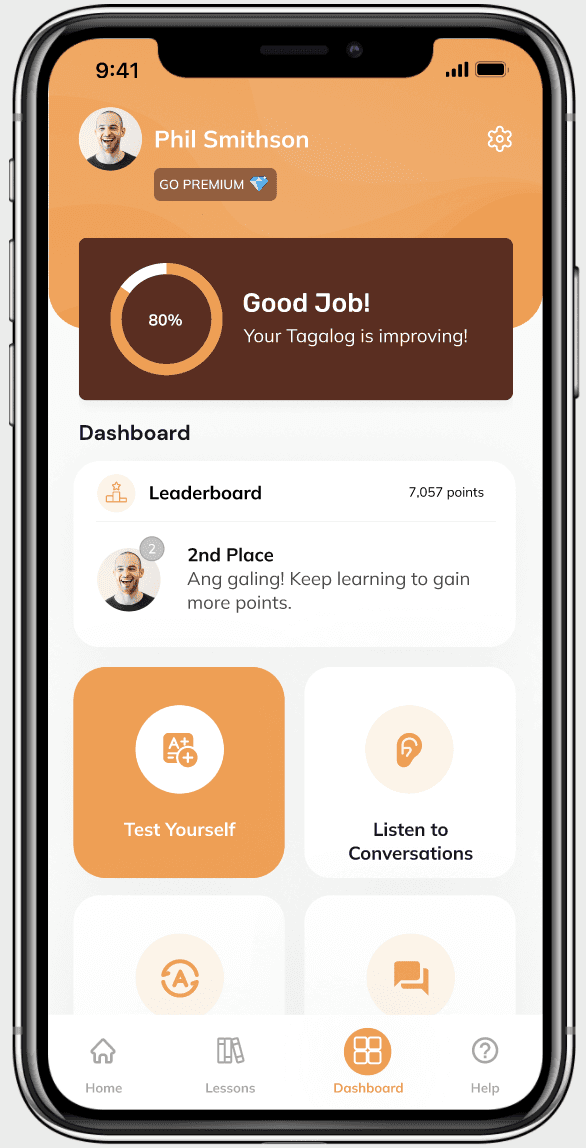
I led the team in executing our solution with a high-fidelity prototype. With the detailed Storyboard and 4 designers on the team, we were able to create a digital prototype in Figma in just about 1.5 hours, working simultaneously.
Interact with our digital prototype:
We had extra time, so we included additional screens to give testers a more authentic feel of the app, including:
Onboarding screens upon starting the app.
Sign In/Sign Up screens
This was also because we were implementing a subscription feature that would require sign up/sign in.
*Note: Some iterations were made in this prototype based on the feedback from usability testing.
The D-Day (Testing) — Workshop Day 5
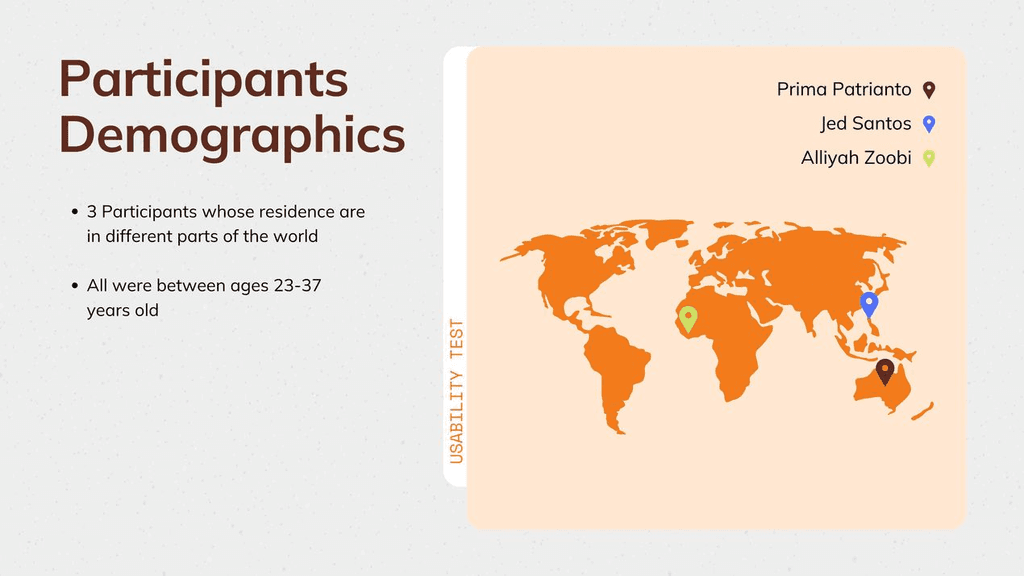
Usability Tests were conducted to evaluate the prototype, gathering data by observing participants' behavior and reactions as they explored the product. The prototype was evaluated with 3 participants through Google Meet on their computer browsers.
The prototype was evaluated with 3 participants through Google Meet on their computer browsers.
As the recruiter, I scheduled three user interview/ usability tests, while our interviewer briefly prepared the script and questions needed to gather feedback on our proposed design solutions.
The goal of the day was to conduct user testing of the prototype, collect feedback, and make a decision about the next steps for the product to present to the client.
Usability Test Tasks
Task 1: Find the first lesson "Greetings in Tagalog”
To test the ease of navigation of the app.
Task 2: Take the lesson test and complete free lessons.
To observe their understanding of the app and test the subscription prompts on the gated features.
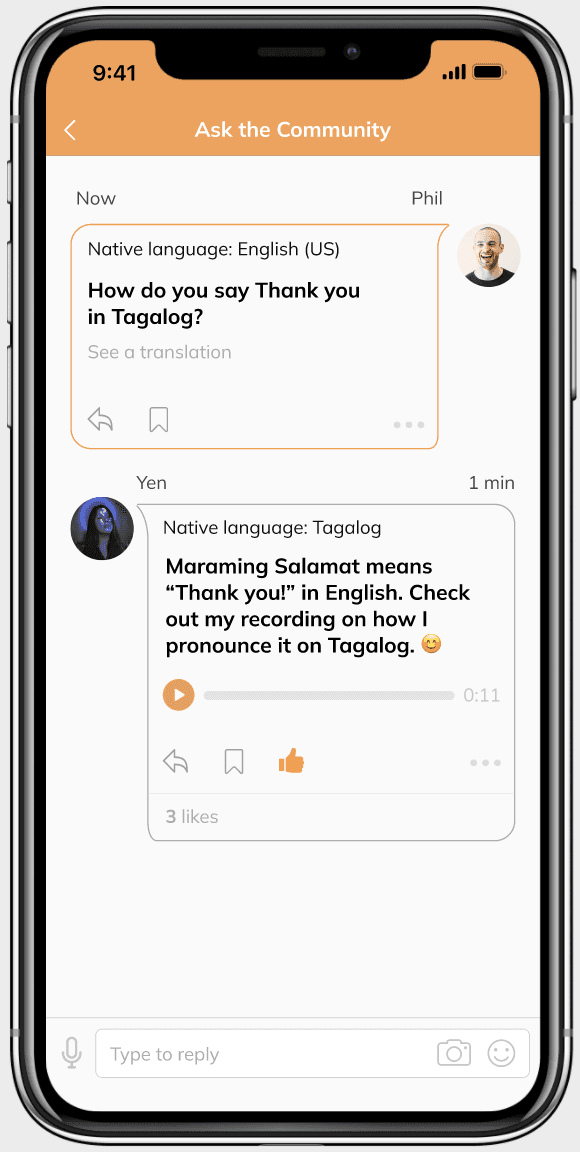
Task 3: Subscribe to premium feature and find the "Ask the Community" button
To observe user reactions to accessing the gated features.
Post-Usability Insights:
After our usability testing, we made some iterations on our prototype since we had extra time during our workshop.
Likes
SUGGESTIONS
"It is pretty cool that you can ask the community in case there is something unavailable in the app." - Alliyah
"Leaderboard needs more clarity. It is a bit odd, but I am a fan of leaderboards." - Jed
"Video would be really helpful during the lessons especially for someone who has no idea on pronunciation." - Jed
"Highlight the gated features and not the price for the subscription." - Jed
"It would be great if there was an app could teach me Bisaya. Ever since I moved to Dumaguete, I have been looking for lesson and I cannot find some type of guide book for this. It would actually solve a lot of issues for me." - Alliyah
"I would like to see my lesson history so I can pick up where I left off." - Prima
POST-WORKSHOP
From the user feedback, we came up with new HMWs question in which could be discussed in the next design sprints. But here are the summarized recommendations for continuous growth:
Implement a customizable notification system with user preferences.
Optimize leaderboard and gamification features by introducing new challenges and social elements.
Develop Taglish/Tagalog language options with accurate translations and user feedback loops.
Create scenario-based lessons for relatable learning experiences.
Extend the LTF concept to other dialects through translation, cultural sensitivity, and user feedback integration.
Please note that as of 2024, there have been no updates with this client as this was only a short project.
POST-WORKSHOP: REFLECTION
As a lead interaction designer, the time crunch especially from the workshop day 3 to 5 was a real challenge. It was a very short time. I had to rally and motivate everyone to keep up with our timeline while ensuring we crafted solutions that truly met our users' needs. But reflecting on it now, here's what I've taken away from the experience:
Being flexible is crucial. With just five days to finish, we had to be ready to switch gears and adapt quickly.
Teamwork is everything. When things got tough, my team had my back. We supported each other and made things happen together.
Taking ownership is key. We didn't just see ourselves as designers; we saw ourselves as part of the project. We dreamed big and imagined how our app could really help learners.